Floating Action Buttons With Animations in Material 3
Автор: Dev Atrii
Загружено: 2023-11-17
Просмотров: 415
Описание:
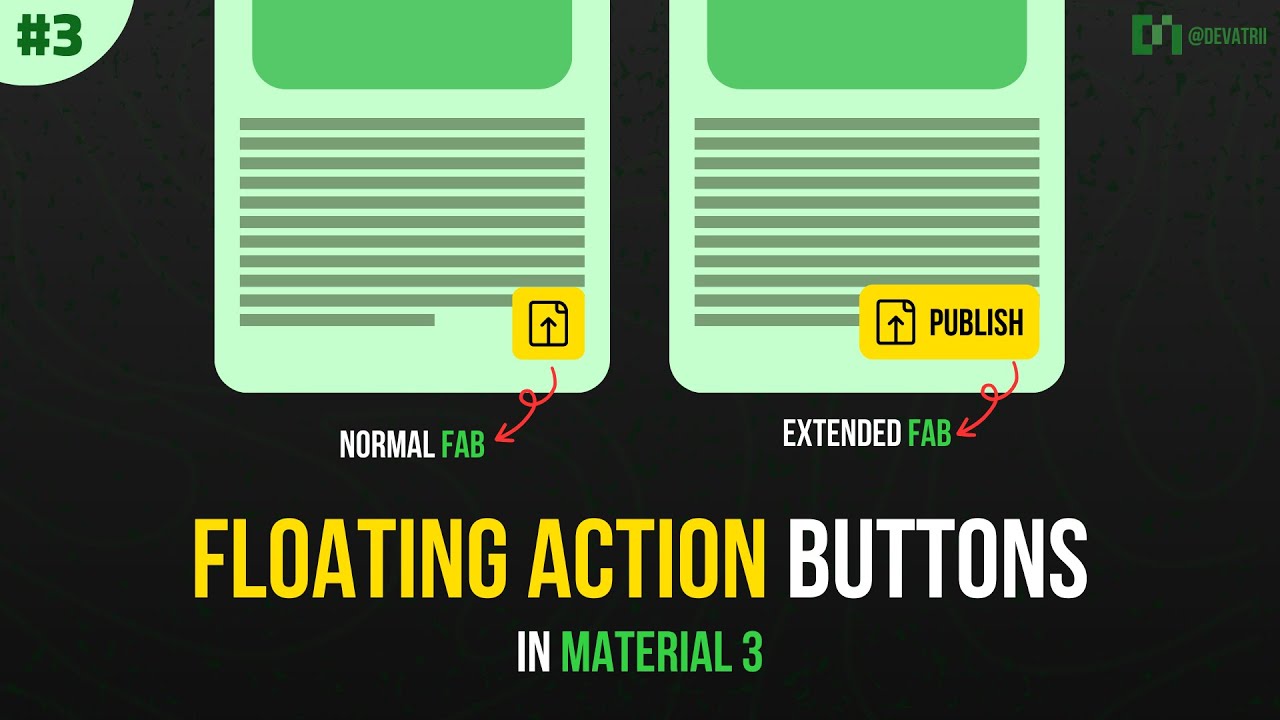
In the third video of our material design series we'll cover floating actions buttons. We'll learn about all types of material floating buttons such as normal floating action button & extended floating action button. Most importantly we'll where to use them. If that's not enough then by the end of this video i'll give you utility Kotlin file which will help you apply animation on floating actions buttons while using them in scroll views or recycler view.
Please Don't forget to subscribe your channel (Dev Atrii)
Buy me a chai ☕: https://www.buymeacoffee.com/devatrii
Links🔗:
WhatsApp Group 🫂: https://chat.whatsapp.com/EzN4s4MbTUQ...
join whatsapp group to get fab utils
My Socials☄️:
Website 🕸️: https://atrii.dev/
Instagram 📷: / atrii_dev
Github 👨💻: https://github.com/CodeWithAthari
Twitter 💬: / zamanathari
TimeStamps ⏰:
Hashtags #️⃣:
#devatrii #fab #fabandroid #androidtutorials #androidcourse
TAGS 🏷️:
material, design, material design 3, android, google, flutter, web, everything, example, explained, how to, guide, tutorial, colors, color, typography, font, text, shapes, shape, elevation, new, introduce, android studio, kotlin, jetpack compose, compose, elevation level, theme, theme builder, primary, secondary, tertriary, combination,phillip, lackener, leckener, leckner, lackner, material 3, material design, chip, card, color theory, tertiary, container, inverse, surface, surfacevariant, title, display, headline, figma, material design for ui ux design, material design tutorial, design systems in figma, design system tutorial, UI UX design tutorial, flutter forward, flutter forward 2023, flutter latest, flutter updates, what's new in flutter, how to use flutter, introduction to flutter, intro to flutter, flutter tutorial, flutter developer, flutter developers, google developer, google developers, dart, dash, UI/UX design, UI design, how to design UI/UX, UI design tips, UI design tutorial, UX/UI, Product Design, UX Designer, Product Designer, Designerup, #designsystems, designsystems, ui design tutorial, design systems course, learn product design, learn ui ux for free, design systems tutorial, Color guidance material design, color space, material 3 color system, material 3 color schemes, color schemes for material design 3, dynamic color schemes, baseline color schemes, dynamic color system, web designers, designers ux design, material 3 color, material 3 dynamic color, material colors, material color palette, material design color, color system material design 2, mstflotfy, mostafa lotfy, dev, flutter ui design tutorial, material you, material design3, light theme, dark theme, darkTheme, lightTheme, color scheme, tonal palette, fromSeed, ColorScheme.fromSeed, 코딩셰프, 머티리얼 디자인, 머티리얼 디자인3, 다크테마, 플러터 앱, 플러터 강좌, coding chef, DroidKaigi, Android, AndroidDev, ui design, android you, google material design, ux design, punit chawla, punit chawla design, app design, material design new, material design android, material design figma, material design guidelines, ux design tutorial, product design, android 12, Android 12, Android You, Material Design, top app bar, top, bar, application, design system, on scroll, scroll behavior, tonal elevation, opacity, small, center, aligned, top bar, medium, large, padding, content, background, apply, updates, uiux, education, review, dynamic color, tokens, foldable, widgets, design systems, дизайн системы, tips, tricks, figma design, design for figma, GoogleDesign, Google, MaterialYou, DesignSystems, FigmaDesign, ProductDesign, schema2021, schema, product:none, audience:designer, language:english, format:standard, produced_by:marketing, theme:design_systems, event:schema, series:none, type:other, level:intermediate, primary_feature:none, secondary_feature:, designers, form
Повторяем попытку...

Доступные форматы для скачивания:
Скачать видео
-
Информация по загрузке:









